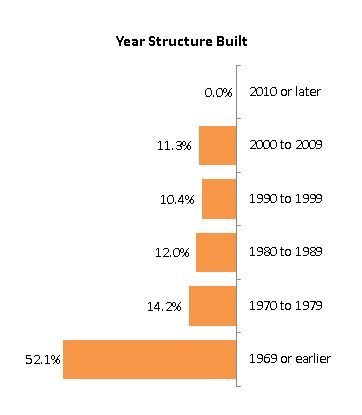
40 bar chart data labels outside end
Create Radial Bar Chart in Excel - Step by step Tutorial Prepare the labels for the radial bar chart First, create a helper column for the data labels on column E. Then enter the formula =B12&" ("&C12&")" on cell E12. You can use the CONCATENATE function also. Finally, fill down the formula for "E12:E16". Go to the Ribbon, and click on the Insert tab. Insert a Text box. How to Use Excel Pivot Table Date Range Filter- Steps, Video Select the Field name from the drop down list of Row Labels fields Click Date Filters, then click Between… In the Between dialog box, type a start and end date, or select them from the pop up calendars. In Excel 2013 and later, there is a "Whole Days" option. Check that option to ignore times that are stored in the date cells. Click OK.
Tableau Essentials: Formatting Tips - Labels - InterWorks The first thing we'll do is format our labels. Click on the Label button on the Marks card. This will bring up the Label option menu: The first checkbox is the same as the toolbar button, Show Mark Labels. The next section, Label Appearance, controls the basic appearance and formatting options of the label.

Bar chart data labels outside end
Power BI July 2022 Feature Summary Now, just as with data labels on your values, you can get the actual values of the upper and lower bounds directly on the visual. You can enable these in the error labels card of the formatting pane, where you can also customize their font styles and color, just as you can with regular data labels. 1.32 FAQ-148 How Do I Insert Special Characters into Text Labels? Click the Symbol Map button to the right side of the Text Object dialog box. Select your Font, then the desired character and click Insert. Optionally, check the Unicode box and enter the 4-character hex code for the symbol in the Go to Unicode box. Verify that the returned symbol is correct and click Insert. How to add a footnote under the x-axis of a plot - Stack Overflow plt.annotate makes this much easier than plt.text. annotate lets you work in axis or figure coordinates instead of just data coordinates. It's easy to (for example) put text 20 points below the left side of the x-axis. plt.annotate ('Something', (0,0), (0, -20), xycoords='axes fraction', textcoords='offset points', va='top') @MarkGraph has a ...
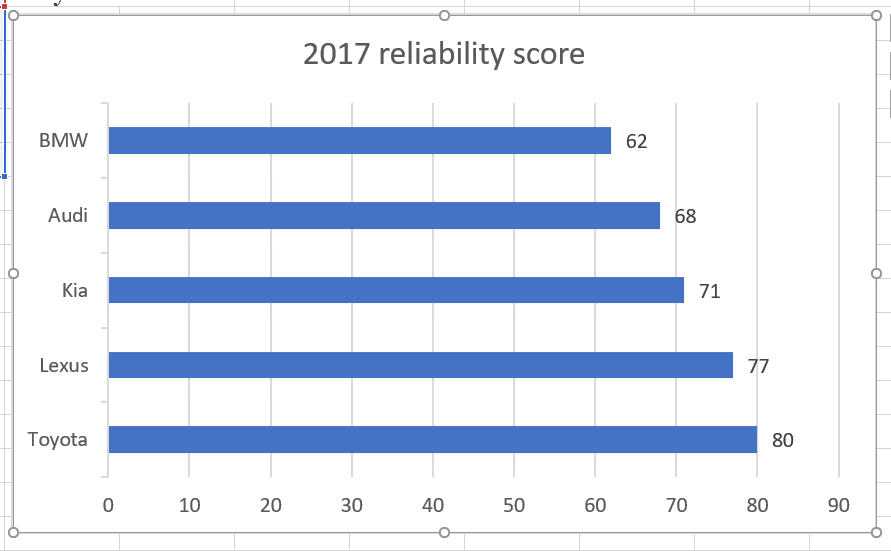
Bar chart data labels outside end. Scatter, bubble, and dot plot charts in Power BI - Power BI The chart displays points at the intersection of an x and y numerical value, combining these values into single data points. Power BI may distribute these data points evenly or unevenly across the horizontal axis. It depends on the data the chart represents. You can set the number of data points, up to a maximum of 10,000. Run Chart: Creation, Analysis, & Rules - Six Sigma Study Guide A run chart is a line chart of data plotted over time. In other words, a run chart graphically depicts the process performance or data values in time order. Viewing data over time gives a more accurate conclusion rather than just summary statistics. A run chart is also known as trend chart or time series plot. Matplotlib Bar Chart: Create a pie chart using the data ... - w3resource Matplotlib Pie Chart: Exercise-4 with Solution. Write a Python programming to create a pie chart of gold medal achievements of five most successful countries in 2016 Summer Olympics. Read the data from a csv file. Sample data: medal.csv country,gold_medal United States,46 Great Britain,27 China,26 Russia,19 Germany,17. Sample Solution: Python Code: linkedin-skill-assessments-quizzes/microsoft-power-point-quiz ... - GitHub Print on Both Sides Uncollated Print One-sided Collated Q20. How can you adjust which data in a table is used when working on a chart? Click the Switch Row/Column button. Click the Refresh Data button. Click the Select Data button. Click the Edit Data button. Q21.
Unlink Chart Data - Peltier Tech It's easy to link many of a chart's text elements to a worksheet range. Select the text element, click in the formula bar, type = and click on the cell or range containing the text you want displayed. The result is a link formula like =Sheet1!$A$1, and the text element updates dynamically to display whatever is in the reference. plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Use ribbon charts in Power BI - Power BI | Microsoft Docs By default, borders are off. Since the ribbon chart does not have y-axis labels, you may want to add data labels. From the Formatting pane, select Data labels. Set formatting options for your data labels. In this example, we've set the text color to white and display units to thousands. Next steps Scatter charts and bubble charts in Power BI Axis Labels in JavaScript Chart control - Syncfusion Labels with long text at the edges of an axis may appear partially in the chart. To avoid this, use edgeLabelPlacement property in axis, which moves the label inside the chart area for better appearance or hides it. Source Preview index.ts index.html Copied to clipboard
How to set the line width of error bar caps - Stack Overflow @William IPython with the option --pylab, sets an environment with the conditions to plot interactively with matplotlib. At the same time you can at any object. to list its methods and check the docs of selected ones with object.method?.In this way you can check in vivo how changes in a given property affects your figure. - joaquin Conditional Formatting Shapes - Step by step Tutorial Let's see step by step how to create it: First, select an already formatted cell. In the picture below, we have created a little example of this. We will pay attention to the range D5:D6. You can see the rules in the Rules Manager window. We didn't make it overly complicated. Microsoft Power BI Training Course in London, UK - Data Bear Our Power BI training courses cover methodologies and best practices which empowers both analyst and end users to develop and maintain their own data models, Power BI reports and dashboards. There are many different BI platforms available, at Data Bear we have a vertical focus on Microsoft Power BI. When it comes to business intelligence, we ... Bar Chart Example With Angular 13 Using ng2-charts A bar chart is a popular chart option to create graphical representation of the data.You can represent data in rectangular bars and display values that are proportionate to the heights or length of the values defined. Set up Angular Project Install and set up Angular project by running the following command. ng new ng-charts-app
Data Conversion - Welcome to OutSystems documentation Fetch and display data from the database in OutSystems. Fetch and display data from an integration. ... Animated Label. Carousel. Date Picker. Date Picker Range. Dropdown Search. Dropdown Tags. Floating Actions. ... Generate and Distribute Your Mobile App to a Limited Group of End Users.
Questions from Tableau Training: Can I Move Mark Labels? Option 1: Label Button Alignment In the below example, a bar chart is labeled at the rightmost edge of each bar. Navigating to the Label button reveals that Tableau has defaulted the alignment to automatic. However, by clicking the drop-down menu, we have the option to choose our mark alignment.
How to create graphs in Illustrator - Adobe Inc. Labels in Graph Data window A. Data set labels B. Blank cell C. Category labels Enter labels For column, stacked column, bar, stacked bar, line, area, and radar graphs, enter labels in the worksheet as follows: If you want Illustrator to generate a legend for the graph, delete the contents of the upper‑left cell and leave the cell blank.
Working With Charts - Sierra Chart To display a scale on the left side of a chart, select Chart >> Chart Settings >> Advanced Settings and enable Use Left Side Scale. The width of the right side price scale is not directly adjustable. However, the maximum width of the displayed studies scale numbers, can optionally be individually set to be used within the width calculation.
Images, Charts, Graphs, Maps & Tables - Salem State University Citing Information From an Image, Chart, Table or Graph. If you refer to information from an image, chart, table or graph, but do not reproduce it in your paper, create a citation both in-text and on your Reference list. If the information is part of another format, for example a book, magazine article, encyclopedia, etc., cite the work it came ...
Charts of Normal Resting and Exercising Heart Rate Normal Heart Rate Chart During Exercise. Your maximum heart rate is the highest heart rate that is achieved during strenuous exercise. One method to calculate your approximate maximum heart rate is the formula: 220 - (your age) = approximate maximum heart rate. For example, a 30 year old's approximate maximum heart rate is 220 - 30 = 190 beats/min.
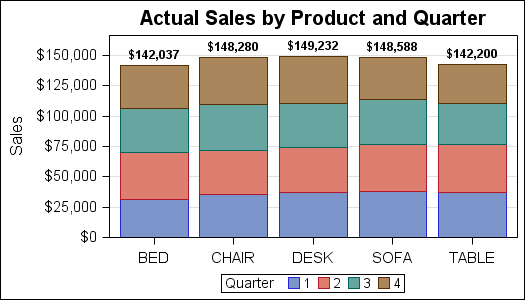
react-native-gifted-charts/BarChartProps.md at master - GitHub While rendering an Animated Bar chart, y axis labels may not appear sometimes. This can be fixed using a key prop as shown - Bar related props for making Capped Bar chart Props for horizontal BarChart Props for Stacked Bar Charts
How To Display A Plot In Python using Matplotlib - ActiveState Matplotlib Example: 3D Plot. Matplotlib can also handle 3D plots by allowing the use of a Z axis. We've already created a 2D scatter plot above, but in this example we'll create a 3D scatter plot: Watch video here. from mpl_toolkits.mplot3d import Axes3D import matplotlib.pyplot as plt fig = plt.figure () # Create 1 3D subplot: ax = fig.add ...
Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
Sierra Chart Select Chart >> Chart Settings. Make sure the Tick Size is set correctly. The Tick Size is the minimum increment that a symbol trades in. If the Tick Size is too small, then it will take a long time to load chart data from the symbol data file and will increase CPU usage.
How to add a footnote under the x-axis of a plot - Stack Overflow plt.annotate makes this much easier than plt.text. annotate lets you work in axis or figure coordinates instead of just data coordinates. It's easy to (for example) put text 20 points below the left side of the x-axis. plt.annotate ('Something', (0,0), (0, -20), xycoords='axes fraction', textcoords='offset points', va='top') @MarkGraph has a ...
1.32 FAQ-148 How Do I Insert Special Characters into Text Labels? Click the Symbol Map button to the right side of the Text Object dialog box. Select your Font, then the desired character and click Insert. Optionally, check the Unicode box and enter the 4-character hex code for the symbol in the Go to Unicode box. Verify that the returned symbol is correct and click Insert.
Power BI July 2022 Feature Summary Now, just as with data labels on your values, you can get the actual values of the upper and lower bounds directly on the visual. You can enable these in the error labels card of the formatting pane, where you can also customize their font styles and color, just as you can with regular data labels.











Post a Comment for "40 bar chart data labels outside end"